使用场景
👉无技术资源,事件生成Pixel
创编流程
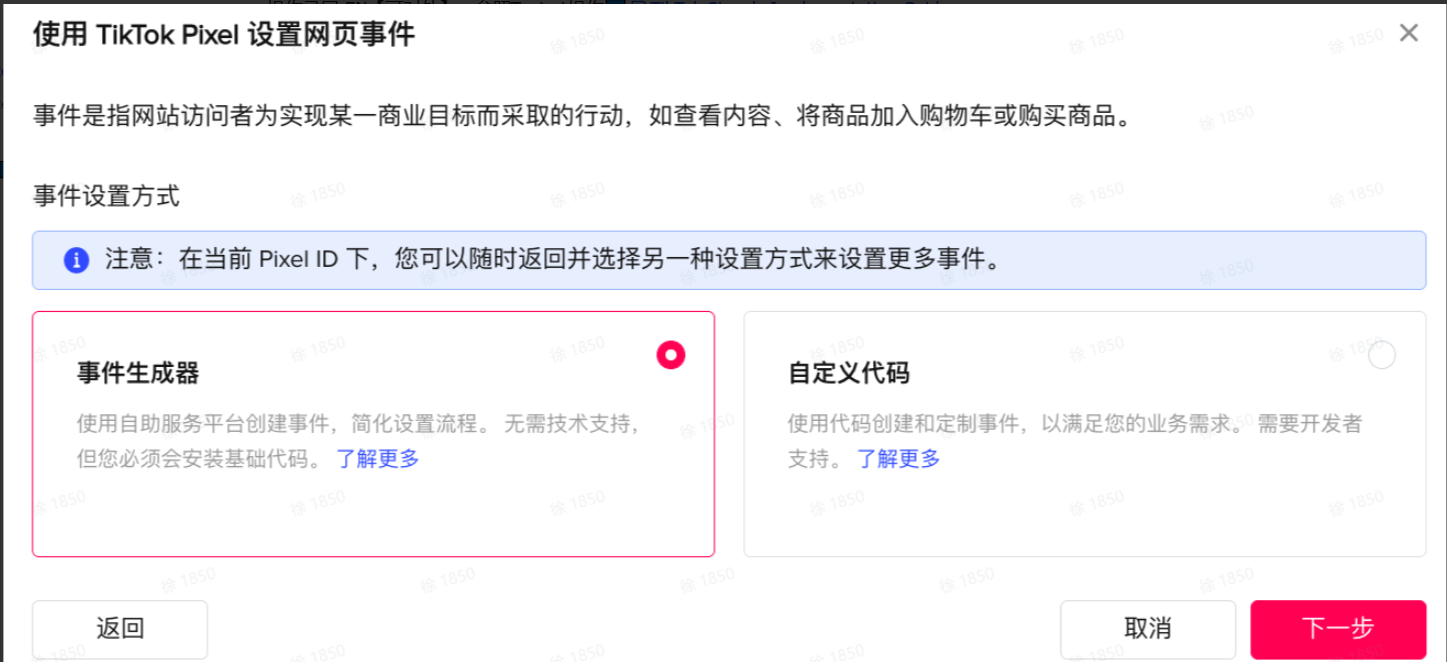
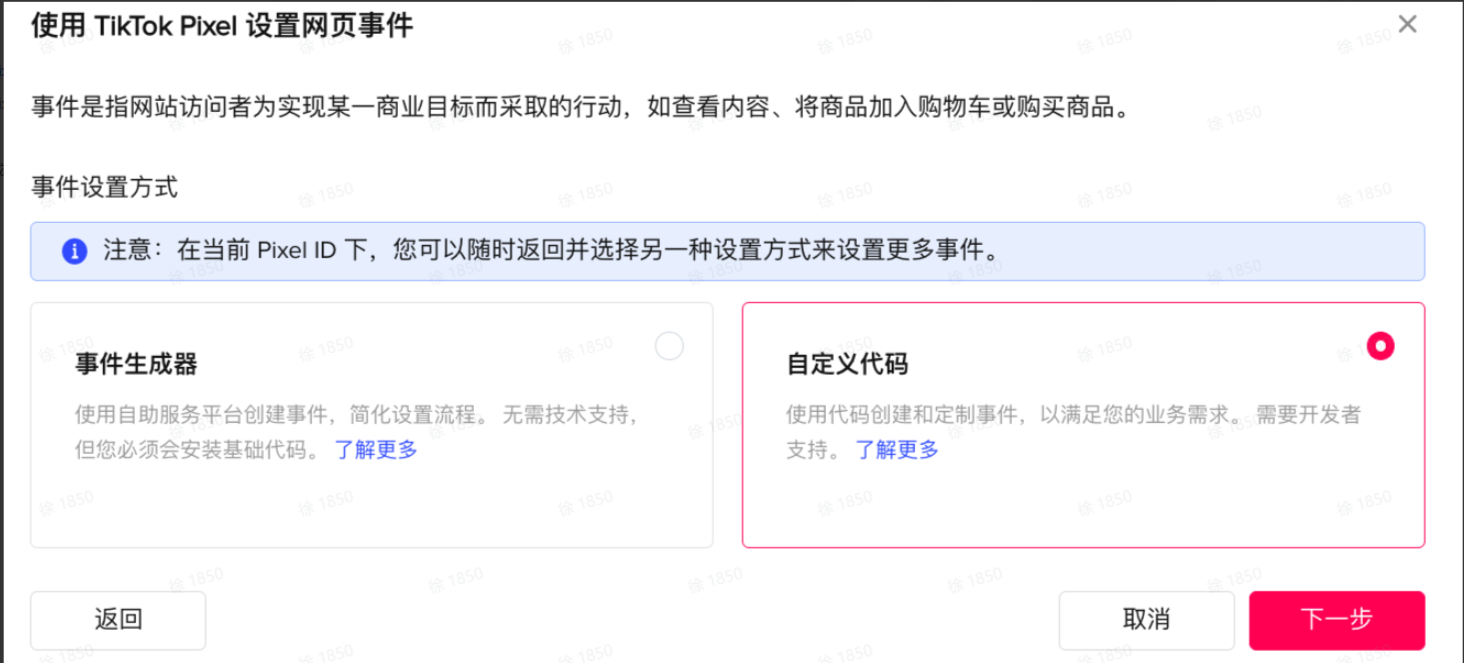
选择事件生成器

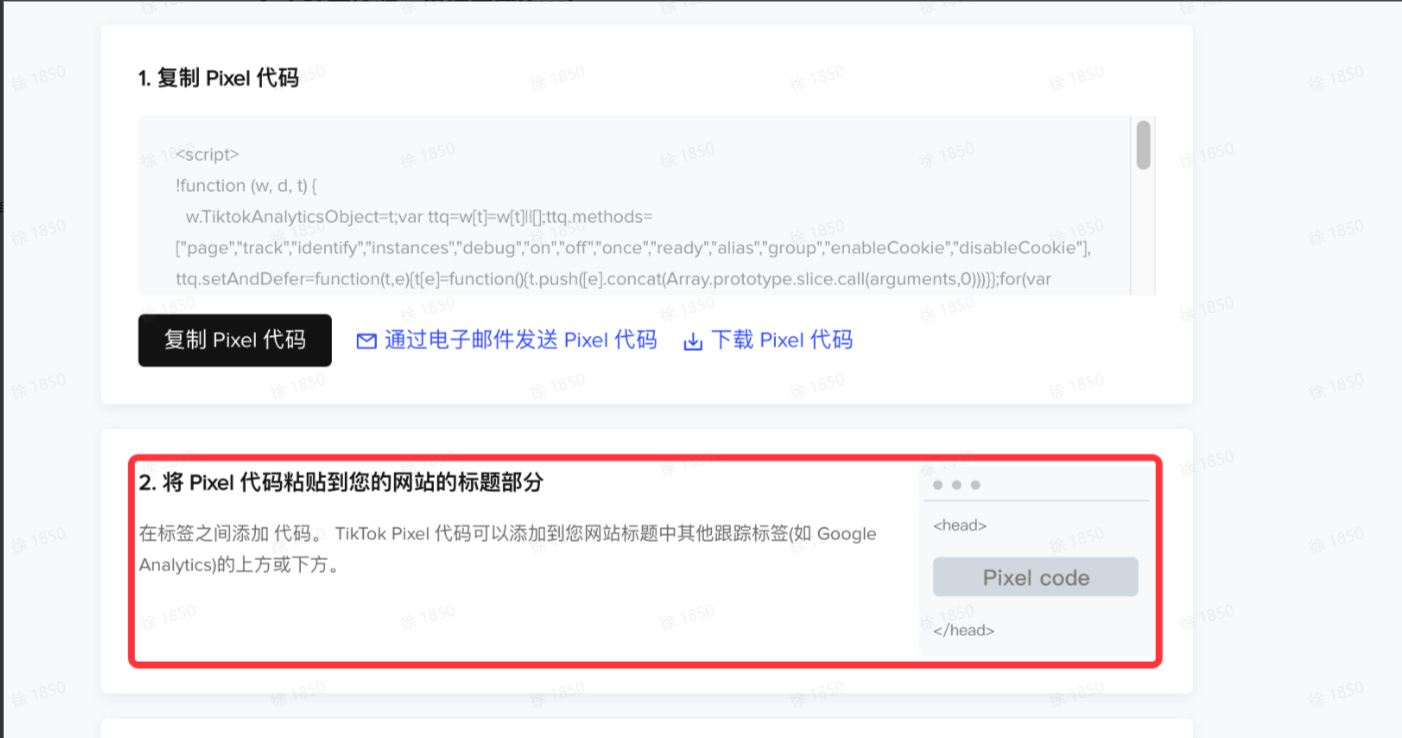
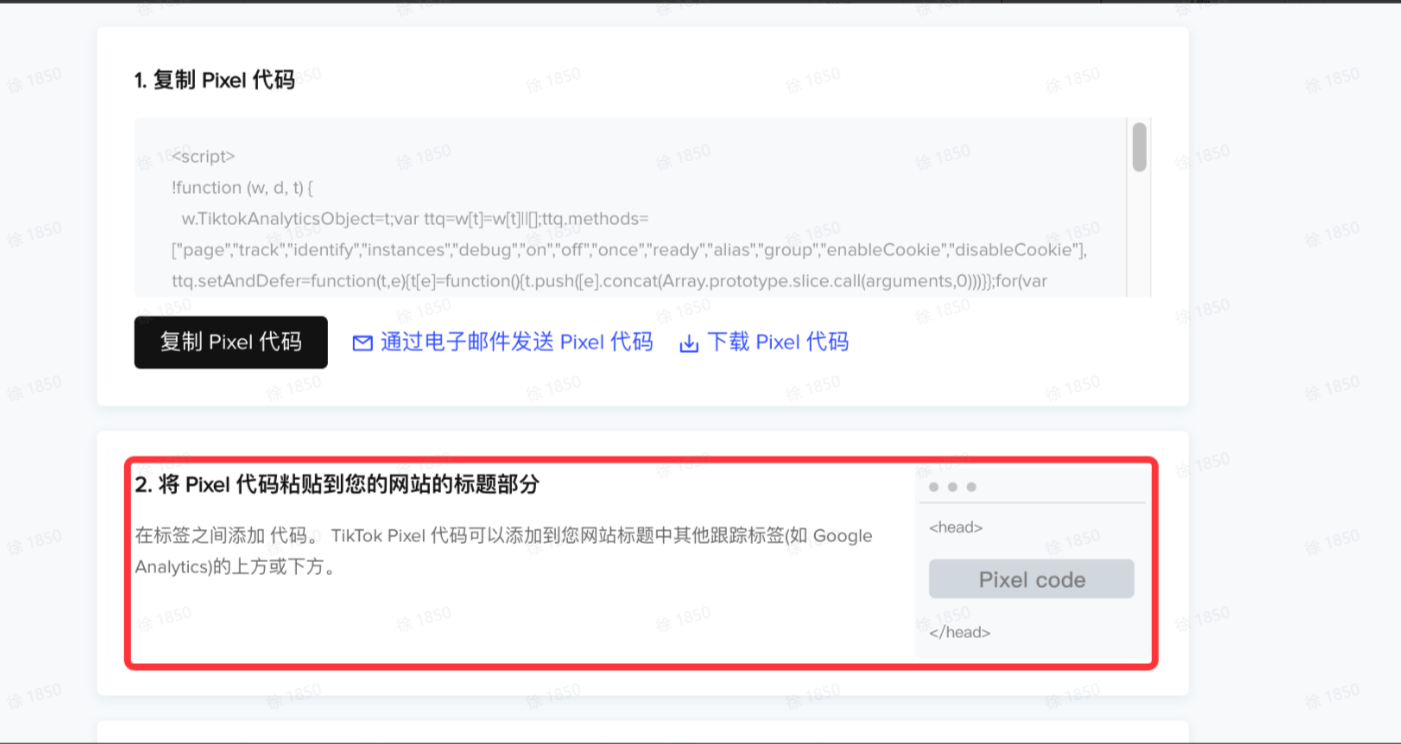
复制pixel基础代码,复制到网页端<head>/<head>标签内,建议代码置于<head>/<head>头部区域。

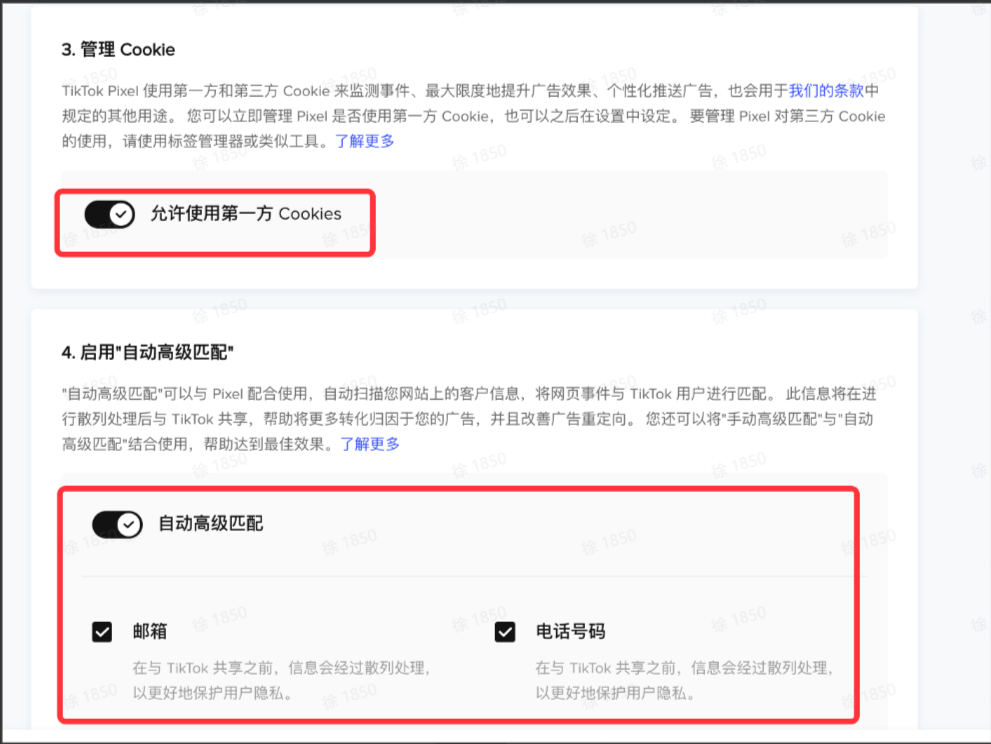
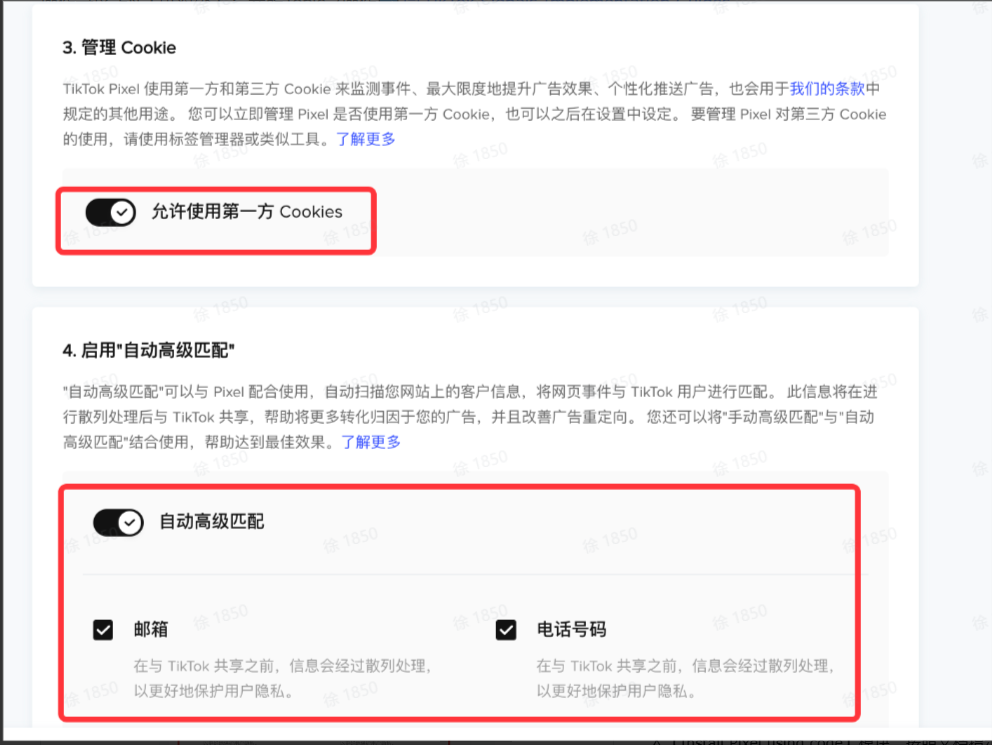
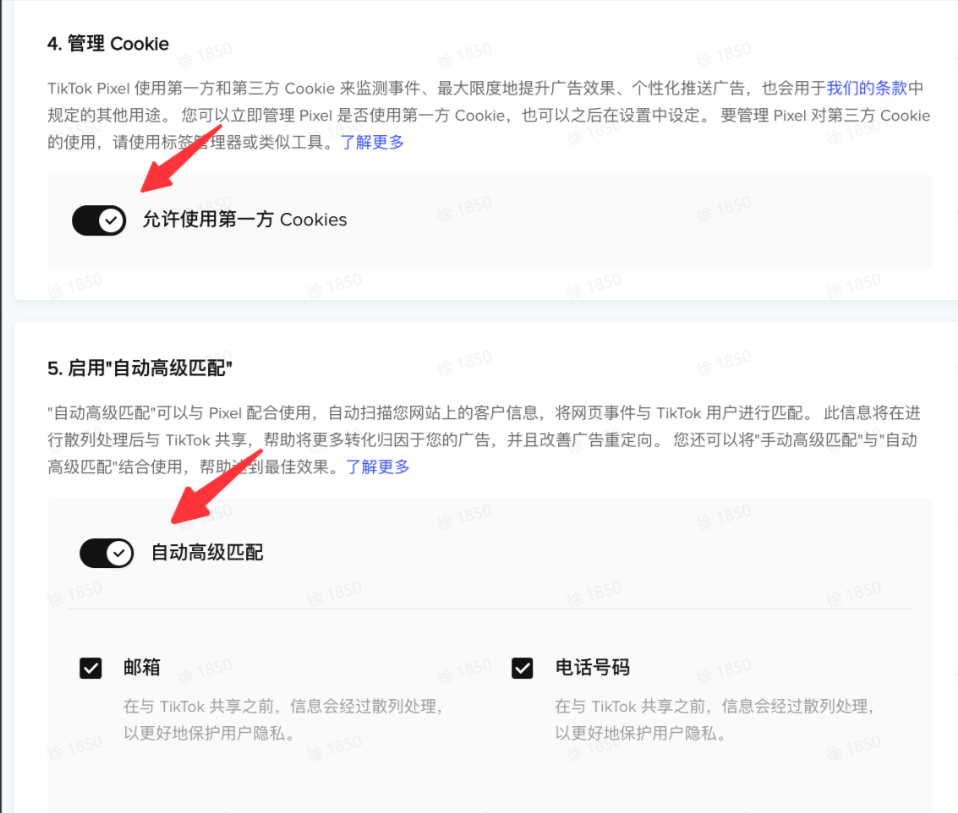
建议都启用【允许使用第一方Cookies】和【自动高级匹配】

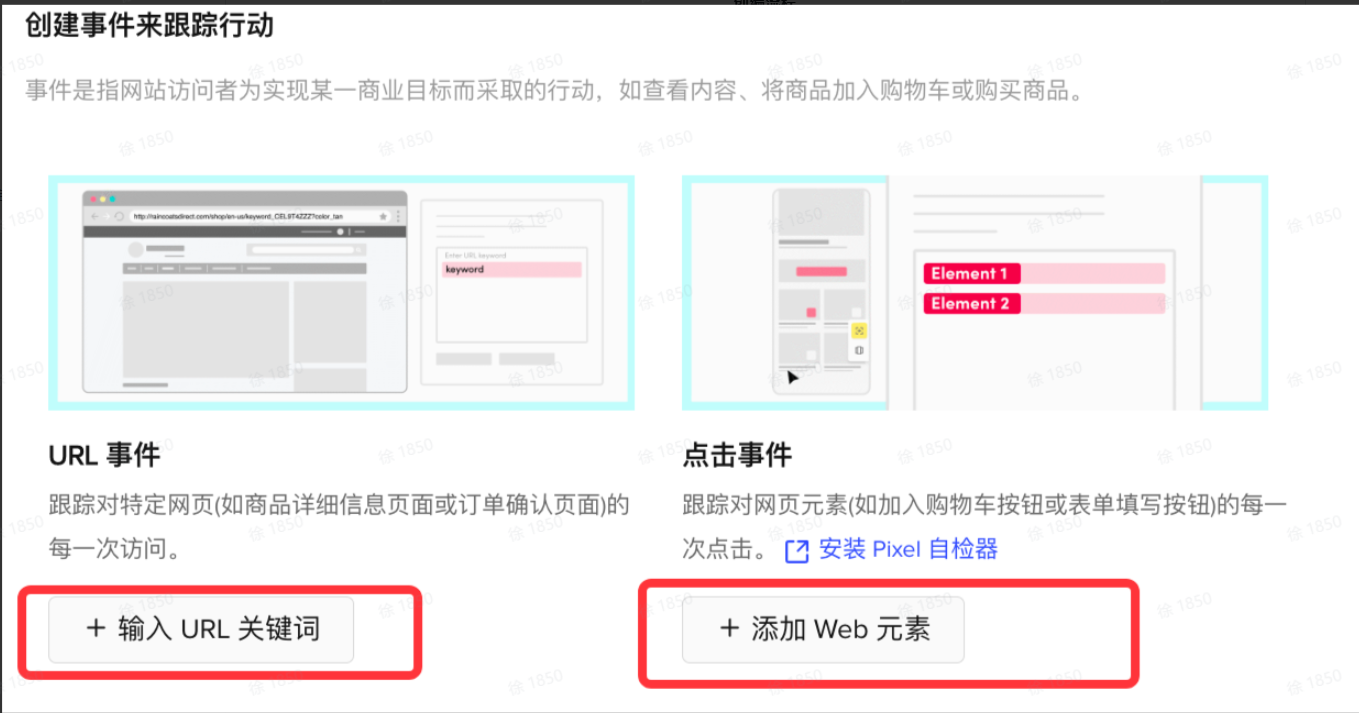
选择【输入url关键词】或【添加web元素】来创建事件

如何根据【输入url关键词】来创建事件
示例:输入目标url中包含关键词,当页面包含该关键词即可成功触发pixel事件。
如何根据【添加web元素】来创建事件
示例:当选择该页面的任何一个可点击元素,即可作为对应事件的点击触发元素
完成创建事件后,保存即可,当需要新增事件可以点击pixel看板【添加事件】按钮,建议添加【加入购物车】、【支付完成】、【查看内容】等事件;选择【TikTok pixel】即可按照上述步骤(1-6)重复。ps:基础代码不需要重复安装
注意事项:
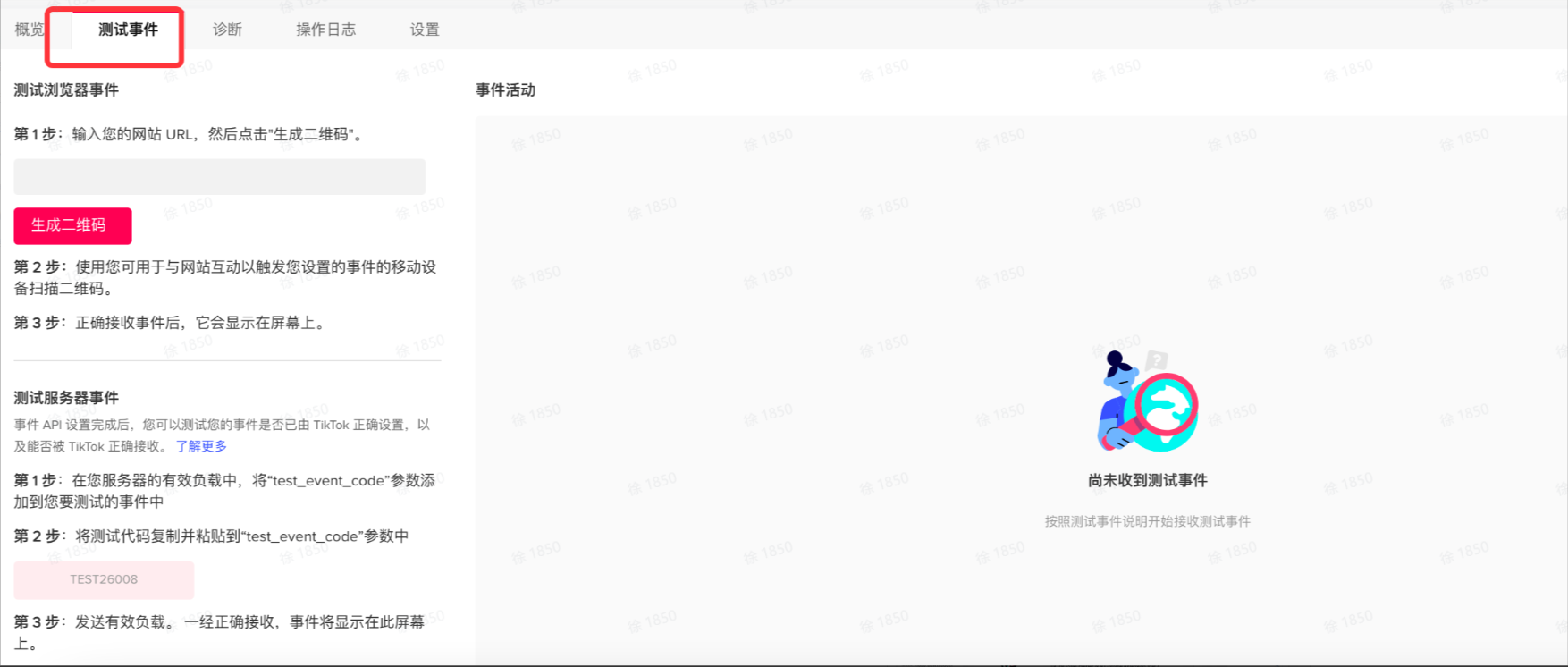
•创建完pixel,建议进行测试来确保pixel正确安装并且可以触发事件

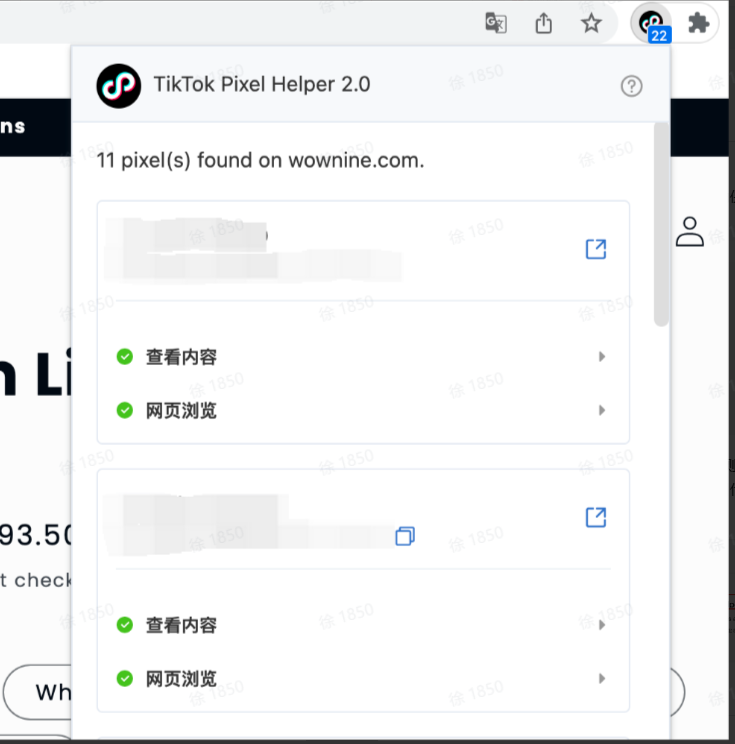
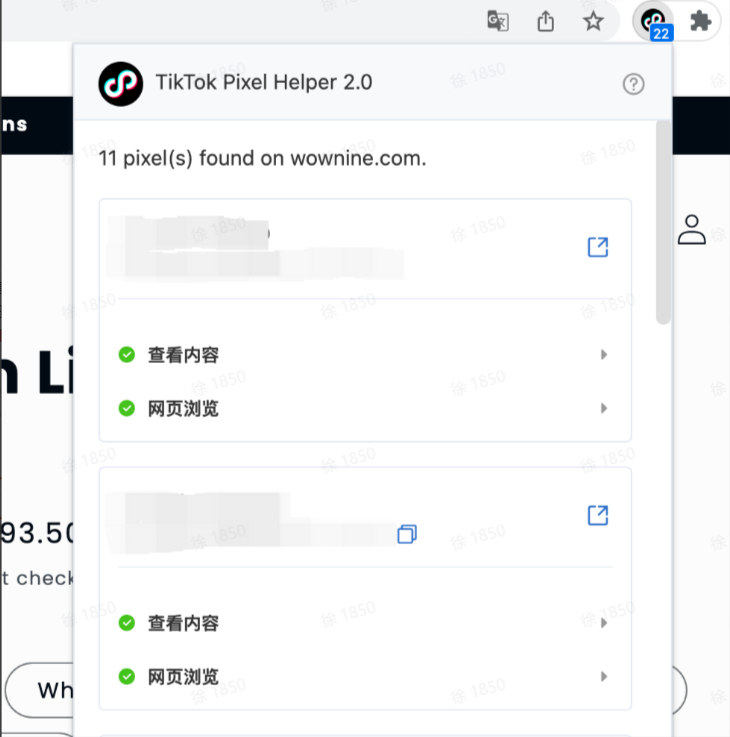
•利用TikTok Pixel Helper插件检测事件触发情况(部分建站平台不支持插件检测,以pixel看板事件回传为准)


👉有技术资源,编码创建Pixel
创编流程
选择自定义代码

复制pixel基础代码,复制到网页端<head>/<head>标签内,建议代码置于<head>/<head>头部区域。

建议都启用【允许使用第一方Cookies】和【自动高级匹配】

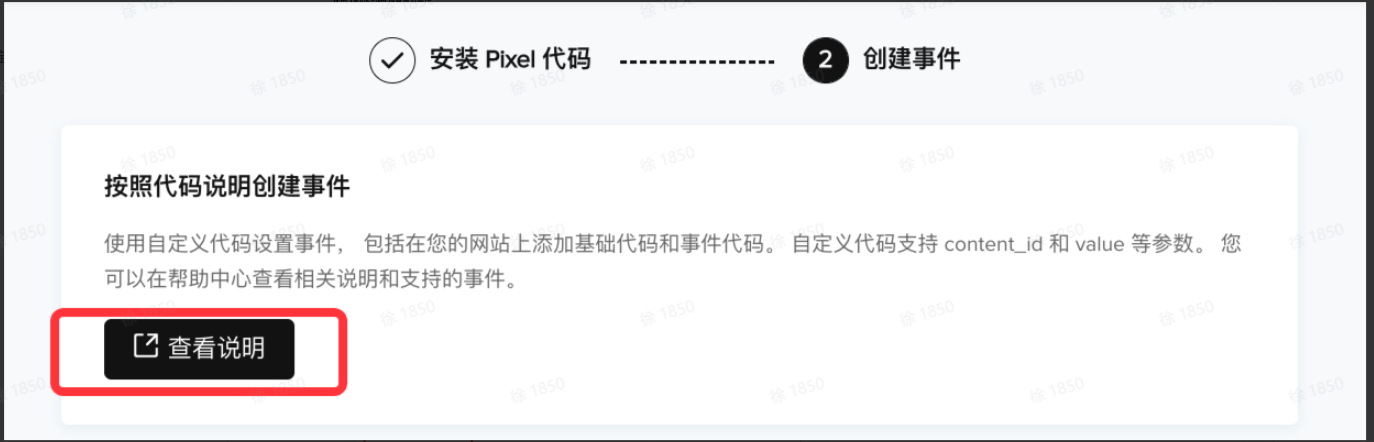
按照代码说明创建事件
•PS:点击查看说明(多点几次)进入api文档

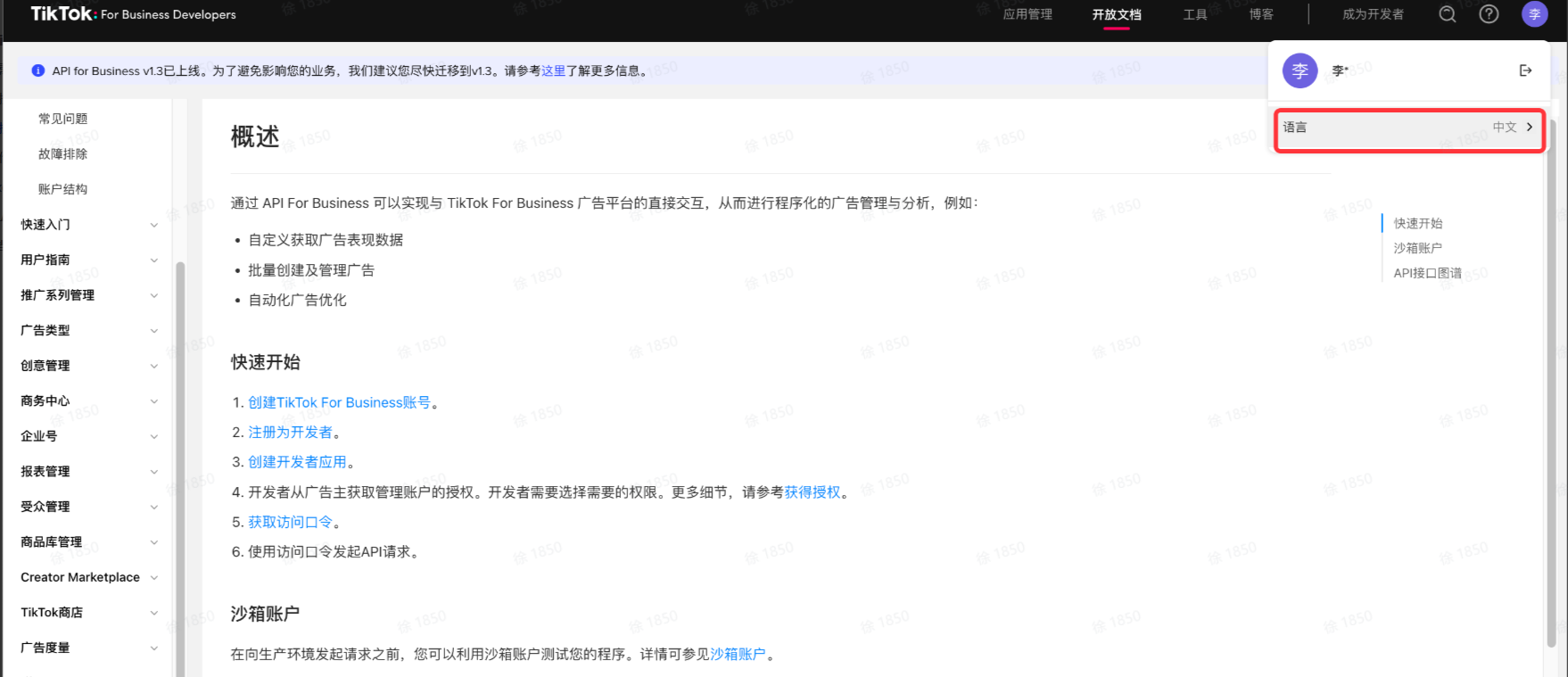
•进入api文档后,点击切换语言为英文后选择【pixel模块】进入【Install Pixel using code】模块,按照文档指示安装代码。强烈建议您:1)完成手动高级匹配,帮助触达更多用户;2)回传value,以供后续解锁价值优化策略


完成创建事件后,保存即可,当需要新增事件可以点击pixel看板【添加事件】按钮,选择【TikTok pixel】即可按照上述步骤(1-4)重复。ps:基础代码不需要重复安装,针对新增事件添加新的事件代码。

注意事项:
•创建完pixel,建议进行测试来确保pixel正确安装并且可以触发事件

•利用TikTok Pixel Helper插件检测事件触发情况(部分建站平台不支持插件检测,以pixel看板事件回传为准


👉合作伙伴平台一键对接
创编流程
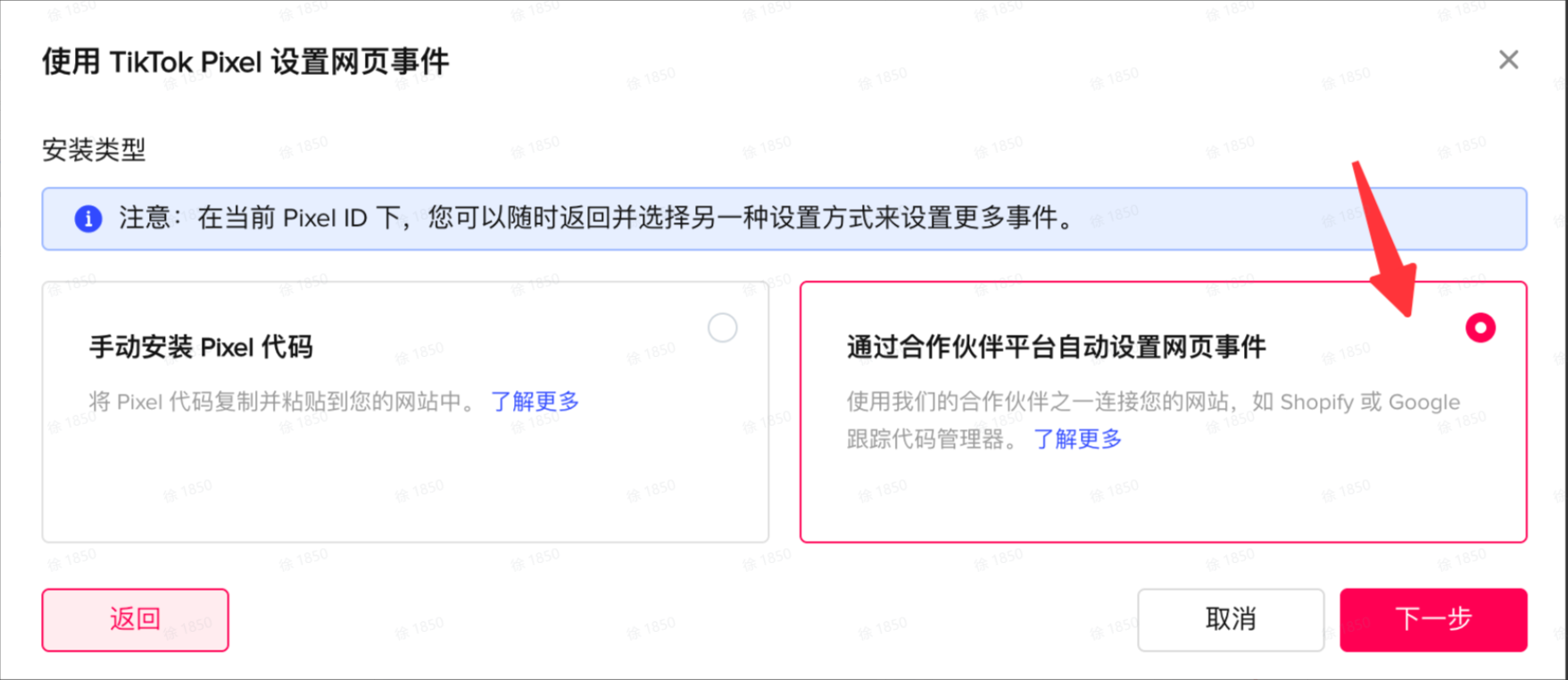
创建新pixel,选择通过合作伙伴平台自动设置网页事件

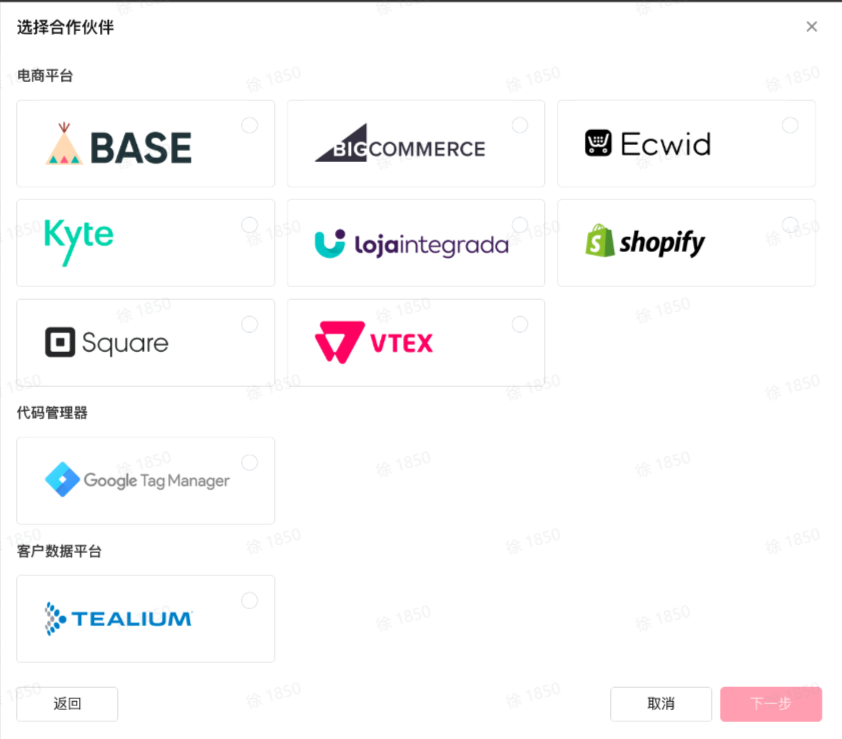
选择对应的合作伙伴完成一键对接

进入账号关联界面,建议都启用【允许使用第一方Cookies】和【自动高级匹配】

进行账号及pixel关联,完成各项设置,pixel设置完成!

👉Pixel事件更新(事件生成➡️自定义代码)
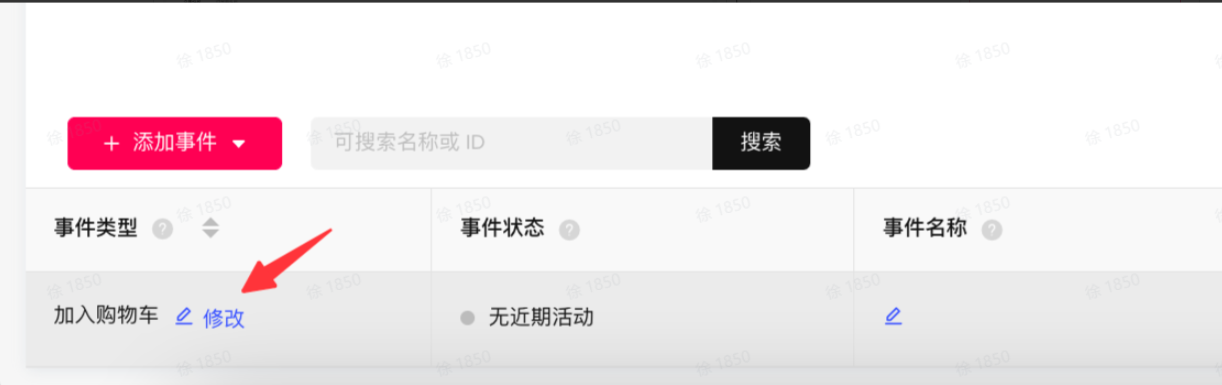
以下创编操作仅针对:事件生成器生成的普通事件更新为自定义代码事件;事件的普通修改仅需点击进行修改操作即可
重要‼️:pixel事件更新后会保持原始事件数据,进行pixel事件更新操作将不会影响模型的优化
创编流程
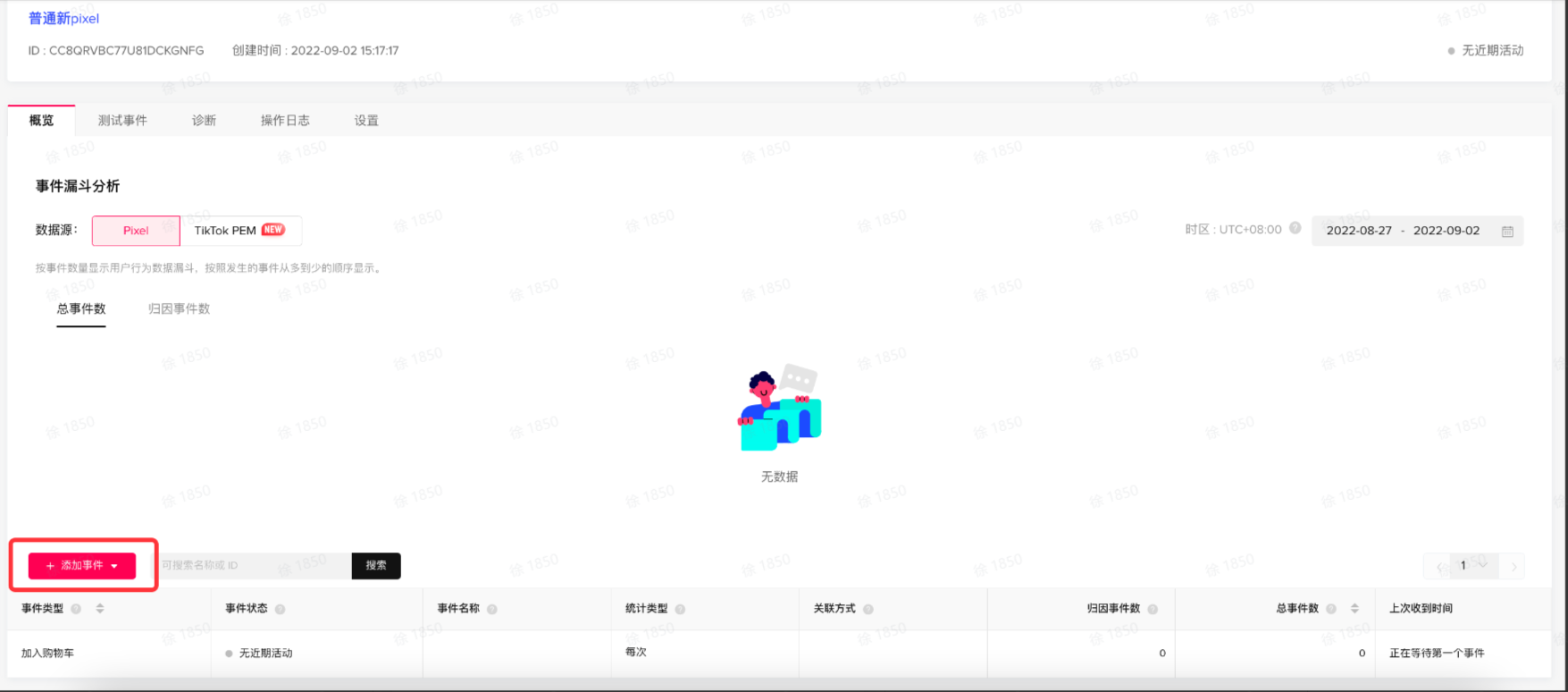
点击进行pixel界面,选择【添加事件】

通过【自定义代码】完成创建新事件

按照对应的事件代码添加各项参数,完成对应事件配置;强烈建议您回传value,以供后续解锁价值优化策略;详细对接内容可参照【👉有技术资源,编码创建pixel】Step 4-6

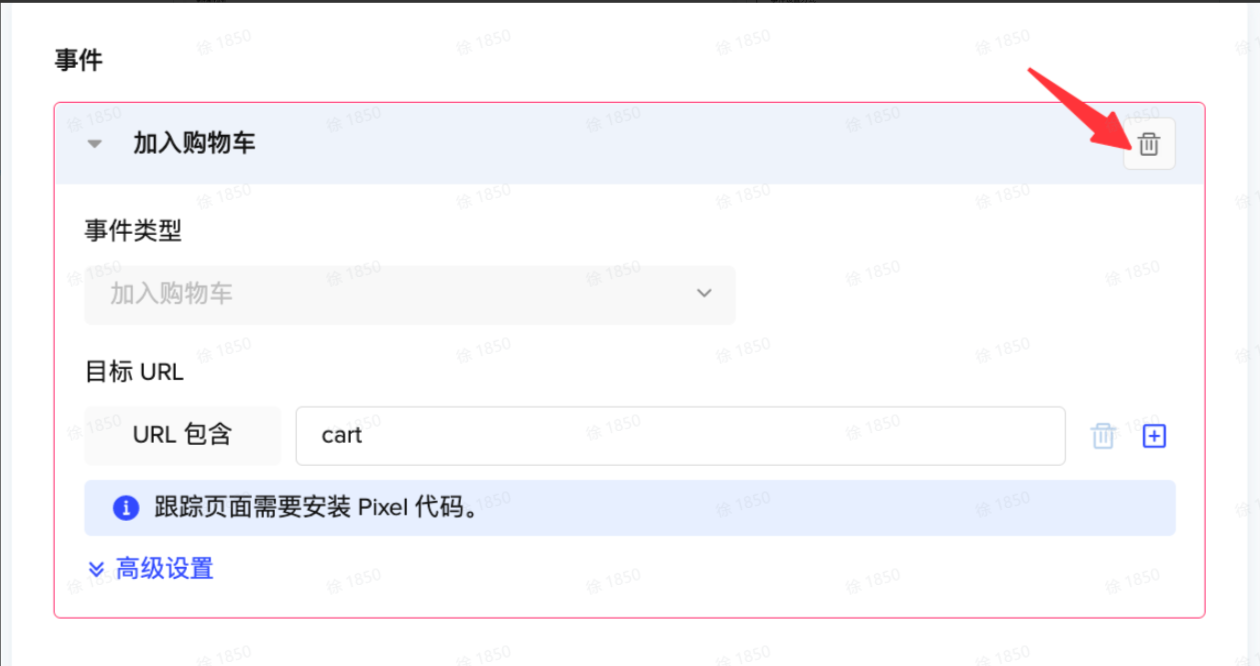
自定义代码事件配置完成后,清除通过事件生成器生成的对应事件,清除后保存
ps:注意检查各事件若存在多种方式,请进行清除仅保留一种方式,避免一个事件被多种方式重复上传


常见Q&A






























